In this article, we describe how Loyall template builder works, and the different areas of the template builder. We will guide you through how to use it.
Please note, that you can add more containers to your structure after you placed them in your email. Each structure can contain up to eight containers.
By clicking on any email or template in your account, you will enter the edit mode. The entire editor in editing mode is divided into four parts.

1. The Settings panel
- You can place it on the left or right side of the screen. It contains almost all the functionalities of the embedded settings for editing emails.
- The Settings panel is divided into two parts: Appearance and Content.
2. Appearence
- In the appearance menu, you can access the following settings:
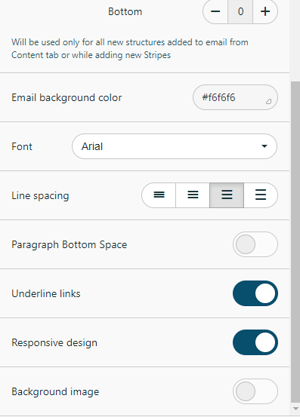
2.1. General Settings

- In “General Settings”, you can set up an email width, which is 600px by default. You can set any size between 320 and 900px.
- Set up “Default padding”, which will be used by default for all new structures added to email from the “Content tab” or while adding new “Stripes” (rows).
- You can pick the basic “Font” which will be used all over the email by default unless you change it manually.
- In addition, you can set “Link colour” in the email (turn the “Underline links” on or off), and default “Line spacing” for all text elements of the email. “Important” keep in mind that this is the only way to set line spacing that will be displayed on mobile devices.
- “Adapt for Gmail App” - As the Gmail application contains built-in functionality for optimising the email's appearance on mobile devices, the inclusion of this function can help improve the mobile view. You also can set up a background image for a whole email.
However, please note that the results may vary on different devices.
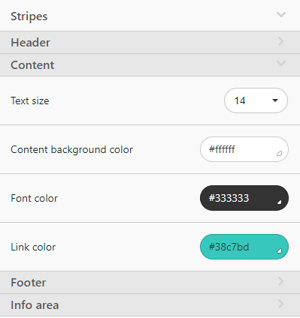
2.2. Stripes

- In stripes, you can set up the size of the basic text, the background colour of the content, font colour and link colours in "Header", "Content", "Footer" and "Info Area" separately from one another so that you can have a different type of text in the footer than in content for example.
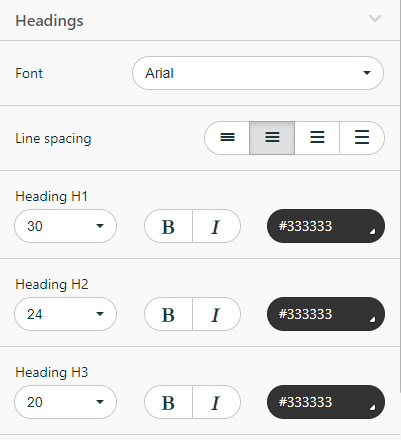
2.3. Headings
- In this menu tab, you can set the default font, its size, colour, boldness, and italics for the headers H1, H2 and H3. To set some text as “Heading”, you need to highlight this text a pick the heading type.
2.4. Header, Footer

- To define “Stripe” (row) as a “Header” or “Footer”, you should click on it and set its value in the settings panel.
- In these menu tabs, you can set up any setting that will be applied to each “Stripe” (row) respectively.
- Here you can set “Text size”, “Stripe background colour”, “Content background colour”, “Font colour”, and “Link colour”, and pick the “Stripe (row)”, and “Background image”.

2.5. Button
- In this menu, you could turn on the “Highlight hovered buttons”, which are disabled by default when creating new emails.
- The button menu allows you to set some parameters that will be used for all buttons in the email by default.
- Here you can set button colour, highlighted button colour, font colour, text style and size, the thickness, and italics parameters, and set border radius (the default setting is 30px).
- Moreover, in this section of the menu, you can set borders and their colours. You can set them individually for each side or all sides at once.
- You also could change the colour of the button’s “Border” and turn on the “Highlighted border” colour.
- In addition, in this menu, you can set the “Internal padding” for buttons, independently for each side.
2.6. Info area
- It allows you to set up some parameters that will be used for all “Info stripes” (rows) in the email.
- You can set text size, font colour, and Link colour.
2.7. Mobile view
Here you can control how your email will look on mobile devices.
- You can set the size of the header text, the size of the Content text, the size of the footer text, the size of the info area text, the Text size of the items for the «Menu» block, the text size for headers H1, H2, H3 and set Horizontal alignment for them.
- You can also set the text size for the buttons to be the full width of the mobile device.
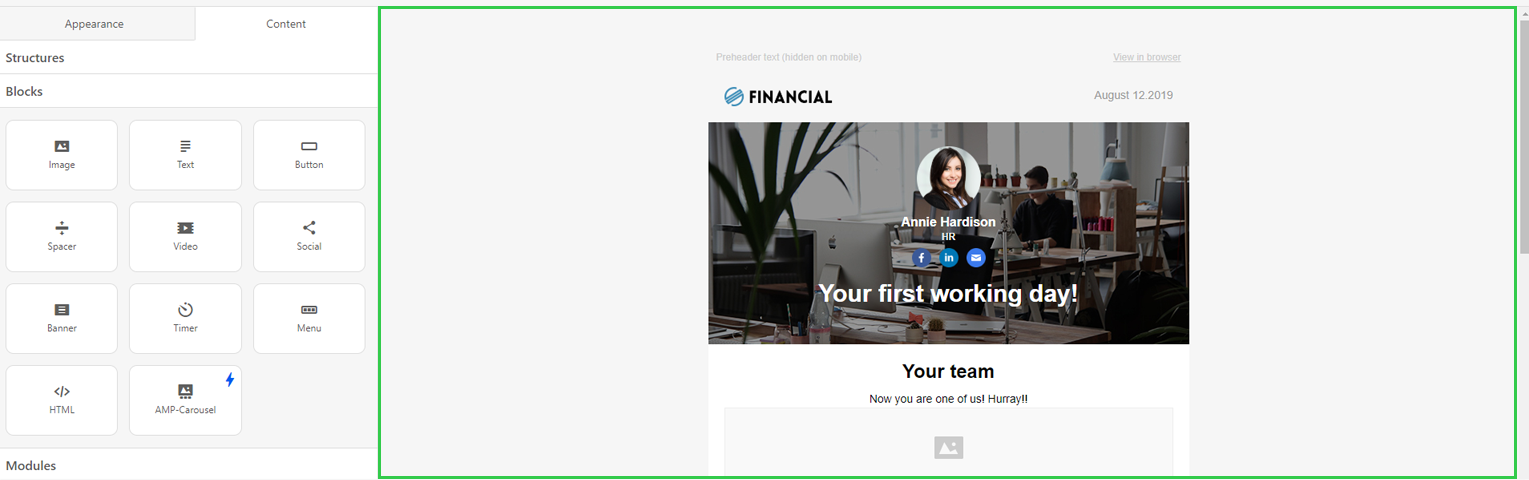
3. Content
3.1. Content menu

- In the Content menu, you can get added to your email Structures, Blocks, and Modules - the main elements of the email or template.
- To create such a "selection" of the template, you need to drag a “Structure” that needed several “Containers” and then just fill them with content “Blocks” or “Modules”.

3.2. Structures
- You can pick a structure, that contains 1, 2, 3, or 4 containers from the sub-menu structures.
Please note, that you can add more containers to your structure after you placed them in your email. Each structure can contain up to eight containers.
3.3. Blocks
- Currently, there are 10 basic “Blocks”, including an “HTML” block that allows you to embed custom code and custom email elements.
For example, image basic block:

- This block can be used for adding images in PNG, and JPG in GIF formats with a maximum size of 2Mb.
- You can add a picture from your desktop by dragging it or pasting a link to an external source.

More information about “Blocks” can be found here.
3.4. Modules
- The “Modules” menu contains previously saved “Modules”, that you can reuse and add to your email. You can also add your favourite “Stripes”, “Structures”, and “Containers” into the menu “Modules” to be reused later. In addition to this, you can use our pre-made “Modules” by dragging them into your email.

- The drop-down menu with all available settings for the selected element of the email will appear in the settings panel when using the editing area (see the description below) and switching to a specific element of the email.
More information about “Modules” you can find here.
3.5. Stripes Settings
- For Stripes, settings are available in two tabs – Appearance and Data.
- The data tab allows setting your “Stripe” (row) as a “Smart Container”. For more about “Smart”, and “Containers” read here.
- In the Appearance tab, you can set “Stripe background colour”, “Background colour of content”, and “Background image”.
- Also, you can set a common “Border of content” or customise each side of each Stripe separately.
- In addition, here you can hide some “Stripes” of the email for the desktop or mobile version if you don’t want them to be displayed.
Below you can specify the type for the “Stripe” – HTML, AMP HTML, or both.
3.6. Structures Settings
- For Structures, settings are available in two tabs – Appearance and Data.
- The Data tab allows setting your “Structure” as a “Smart Container”.
- In the Appearance tab, you can set “Background colour” of structure or “Background image”.
- Also, you can set “Common Borders”, or customize each “Border” separately.
- In addition, here you can hide some “Structures” of the email for the desktop or mobile version if you don’t want them to be displayed.
Below you can specify the type for the “Structure” – HTML, AMP HTML, or both.
4. Containers Settings
- For Containers, settings are available in two tabs – Appearance and Data.
- The Data tab allows setting your Container as a Smart Container.
- In the Appearance tab, you can set the “Background colour of the container” or “Background image”.
- Below you can set Rounding using + or -.
Also, you can set “Common Borders”, or customize each “Border” separately.
- In addition, here you can hide some “Containers” of the email for the desktop or mobile version if you don’t want them to be displayed.
Below you can specify the type for the “Stripe” – HTML, AMP HTML, or both.
4.1. Block Settings
The “Block settings” depend on the “Block” type. There are different settings for each basic block. You can learn more about basic blocks here.
4.2. Editing area
The editing area takes a major part of the screen in edit mode.

- It’s the area for editing emails and templates.
- You can drag blocks/structures/modules into it from "The Settings Panel".
- Here you can set the required number of "Stripes" and their type.

Using the the drop-down menus, you can delete, move, copy, or save any email elements as modules.

- You can select any element by clicking on it. After selecting, you will see settings for this particular in “The Settings Panel” (see the list of available settings for various elements above).
- Each “Stripe” can contain an unlimited number of other elements.
- Each “Structure” can contain from one to eight containers.

- Containers can contain an unlimited number of other elements when you place them one under another, but if you want to place an element on the right or left, you would need to use different containers.

- In addition, whenever you are logged in to the Loyall-dashboard, there is a chat icon so you can contact our support team in case of difficulties.

- To contact us via chat, please click on the orange chat icon in the bottom right corner.

4.3. The top toolbar
The following functionality is placed on the top toolbar (from left to right).
- Loyall email logo – allows you to go to the root menu of the emails and template selection.
- Back button – allows you to exit the editing mode and return to the menu for selecting letters in the current folder.
- Settings Panel button – allows you to hide or show the side settings panel
- Settings Panel location switch – allows you to change the location of the Settings Panel to the right or left.
- Form with the name of the email – allows you to change the name of the email and save it manually. The drop-down menu on the right part of Form with the name allows you to save the email and exit, save as a new email, save as a new template, or leave the email editor.
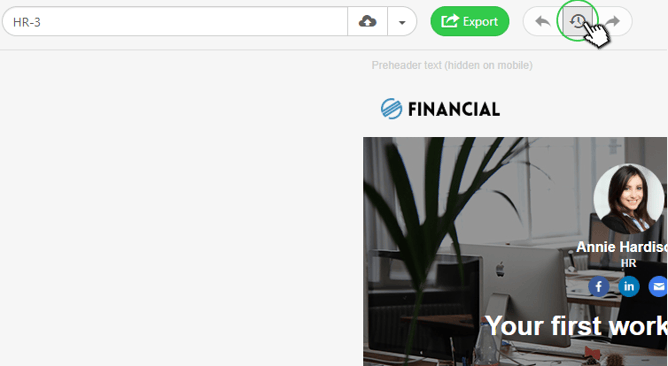
- Undo, Redo and Change History buttons – allow you to cancel or redo the change. Also, you can view the Change History. If you select the previous email version, you can see the previous versions of the email before the changes and restore them.

- You can restore the previous version of the email by clicking on the green "restore" button or use one of the 3 options in the drop-down menu to the right of the "restore" button: restore as a new, preview in a new tab, or export as.
- “Code Editor Button” opens the built-in Loyall code editor, which allows you to make changes directly to the HTML and CSS code of the email.

The Settings button – allows you:
- to set the subject line of the email (no longer than 65 characters), which will be displayed in the recipient's device before the email is opened and as a heading after opening.
- to set a hidden pre-header (no longer than 100 characters), which will be displayed in the subject line of the recipient’s device before the email is opened and as a heading after opening.
- to add empty space after the hidden pre-header, which will help to avoid the effect of "capturing" the text from the email and placing it in the pre-header.
- to add and configure UTM tags in the email. You can learn more about UTM tags here;
- to highlight your email using Google Promotional Annotations. Please note that this functionality works only in Gmail. You can learn more about this here.
“The Preview button” – allows you to switch to preview mode in which you can see how the email will look on desktop (on the left side of the screen) and mobile (on the right side of the screen) devices.
In addition, in the preview mode, you can copy the link from the top of the screen...

... and share it with your clients or colleagues to show what the email looks like now. The "open in new tab" button will open this link in a new tab.

Also, being in the preview mode, you can proceed to test the letter (see below).
Test Button – allows you to use two types of tests:
- Sending to the mailbox or mailboxes specified by the user

Please note, that for users of the "free" tariff plan it is possible to send test emails only to the mailbox that is set in the profile.
- Testing based on email on Acid technologies.

We are here to assist. Contact support@loyall.no.